Universal Codes
In Glassfy you can now generate Universal Codes that will allow you to unlock permissions in a platform independent way.
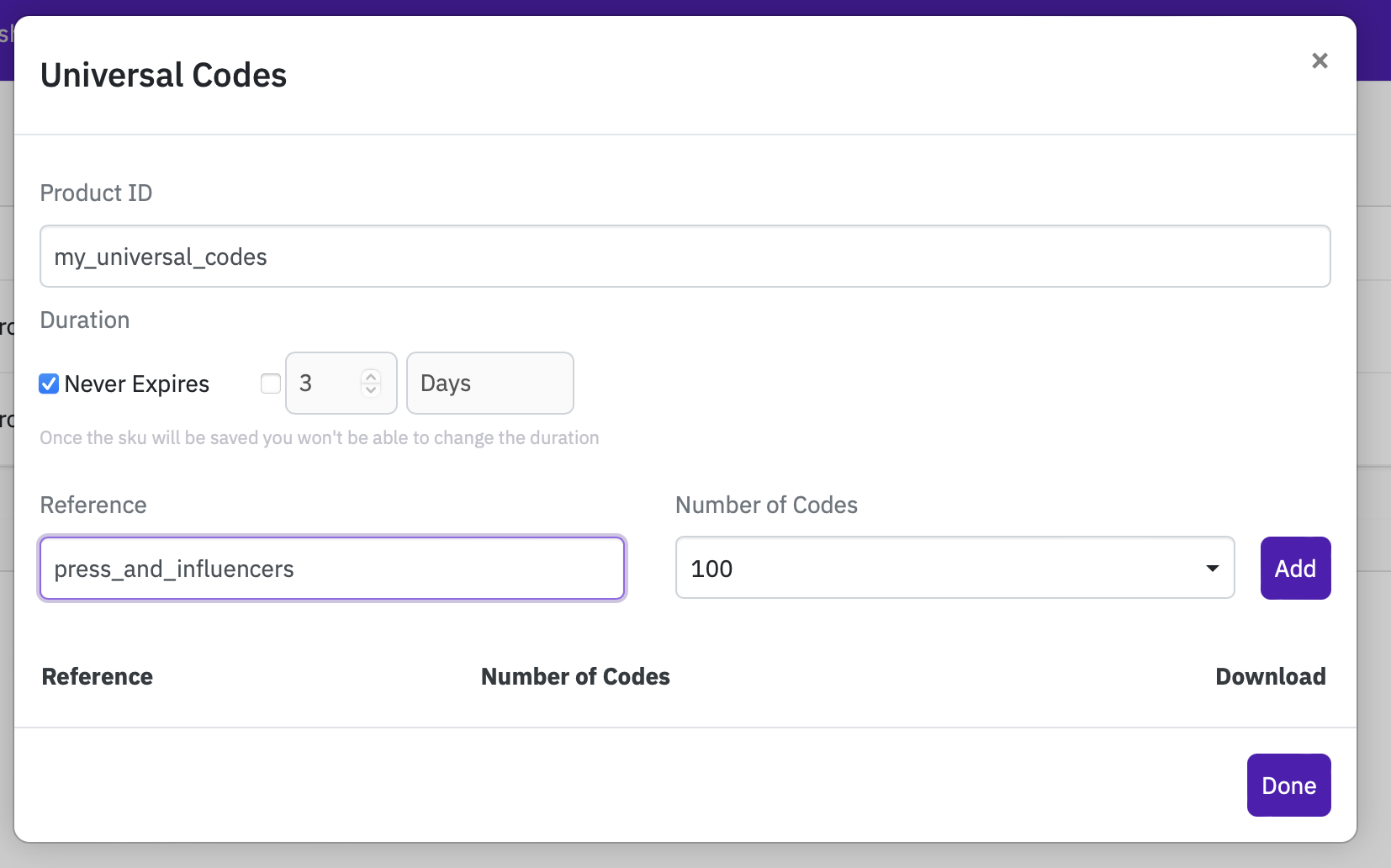
- Create the codes in glassfy dashboard Products to create a block of codes.

The Product ID will be used in the SKU creation to reference the code
the Reference is your internal reference
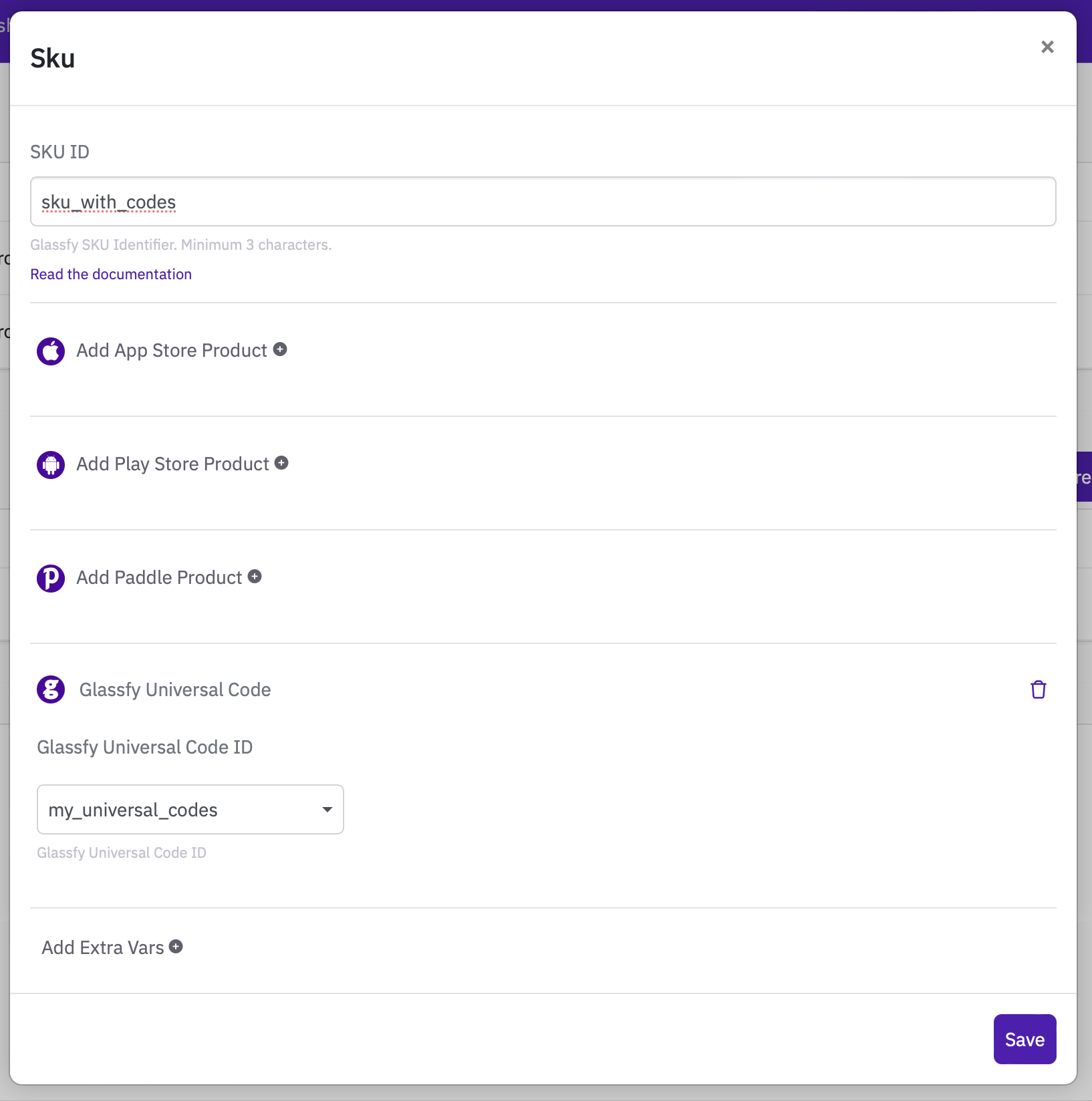
- Now you can create a SKU referencing the codes created above and use it in Permissions.

When you save the SKU you will be asked to download the generated codes (and you can always go back to the SKU editing to download the codes again).
In your application you can use our OpenAPI to connect the code to a subscriber by using the following code
POST
https://openapi.glassfy.io/v1/connect_glassfy_universal_code
Body
{
"customid":"873478783477889022138923",
"universalcode":"S7B7H9JD",
"force" :false
}
Or from the SDK with the following code
do {
try await Glassfy.connectGlassfy(universalCode: code, force: false)
print("Connected \(code)")
} catch {
print("Failed to connect universal code: \(error)")
}
[Glassfy connectGlassfyUniversalCode:universalCode
force:force
completion:^(NSError *error) {
// Handle errors
}];
Glassfy.connectGlassfyUniversalCode(universalCode, force) { error ->
// Handle error
}
try {
await Glassfy.connectGlassfyUniversalCode(universalCode, force);
console.log(`Connected ${universalCode}`);
} catch (error) {
console.log(`Error connecting universal code ${error}`);
}
try {
await Glassfy.connectGlassfyUniversalCode({ universalCode: universalCode, force: true });
console.log(`Connected ${universalCode}`);
} catch (error) {
console.log(`Error connecting universal code ${error}`);
}
await Glassfy.connectGlassfyUniversalCode(universalCode, true);
customid is the customer identifier used to identify the customers see here for more info see here for more info
licensekey is the universal code to connect
force: if true and the code has already been connected, it will disconnect first and reconnect to this custom id
Please note to connect the universal code using the SDK the subscriber must have a customID please have look at Identify Subscriber
Use case 1 - send the codes by email and redeem using a deep link
Mail a group of users the coupon codes using a special link to open the app and redeem the code by composing a special URL.
Compose a path for your application using the following code yourapp://universal_code?code=the_code
when your app will be opened by the above url you can connect the glassfy universal code using the above code.
Use case 2: send codes by QR-Code and redeem using a deep link
Generate QR-CODES using the deep link as in Use case 1 and distribute the code using your favorite media: business cards, stickers, online.
By using the camera the user will open the app with the deep link and the redeem process is the same as the Use Case 1
Use case 3: redeem the code on the web
After logging in your user on your website you can simply redeem the code using the OpenAPI
Useful links
https://developer.android.com/training/app-links/deep-linking/
Updated 8 months ago
