SDK Configuration
You initialize the Glassfy SDK once in the early stage of an application lifecycle.
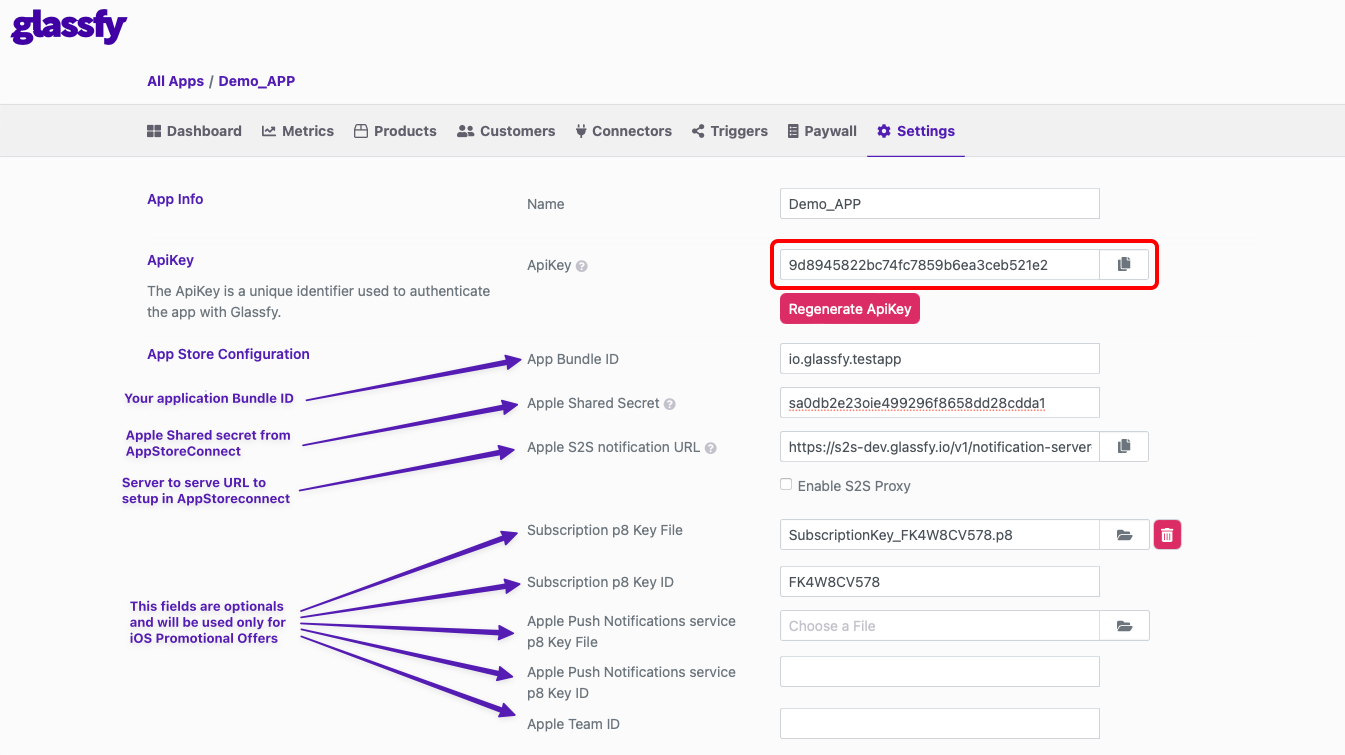
You can find your API key in the app Setting page of the Glassfy Dashboard. Copy it by clicking the button to the right of the form.

Step 1
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
Glassfy.initialize(apiKey: "YOUR_API_KEY", watcherMode: false)
[...]
// optionally login your user
Glassfy.login(user: "youruser")
}
[...]
ContentView()
.onAppear() {
Glassfy.initialize(apiKey: "YOUR_API_KEY", watcherMode: false)
}
[...]
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[Glassfy initializeWithAPIKey:@"YOU_API_KEY" watcherMode:NO];
[...]
// optionally login your user
[Glassfy loginUser:@"youruser" withCompletion:nil];
}
class App : Application() {
override fun onCreate() {
super.onCreate()
Glassfy.initialize(this, "YOUR_API_KEY", false, null)
}
}
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
Glassfy.initialize(this, "YOUR_API_KEY", false, null);
}
}
try {
await Glassfy.initialize('YOU_API_KEY',watcherMode: false);
} catch (e) {
// error
[...]
}
try {
await Glassfy.initialize('YOU_API_KEY', false);
} catch (e) {
// initialization error
[...]
}
try {
await Glassfy.initialize({ apiKey: 'YOU_API_KEY', watcherMode: false });
} catch (e) {
// initialization error
[...]
}
Please note the section with Starting with Subscription p8 file is only used for the App Store promotional offers: for more info you can read our promotional offers article.
Updated almost 2 years ago
