Paddle Subscription or Product Web Purchase
1. Configure Paddle Webhook
- Configure Paddle Webhook.
Glassfy support the Paddle Classic APIs
please be sure to select Paddle Classic APIs and not the Paddle Billing APIs on top left of your paddle integration.
2. Create the Paddle SKU
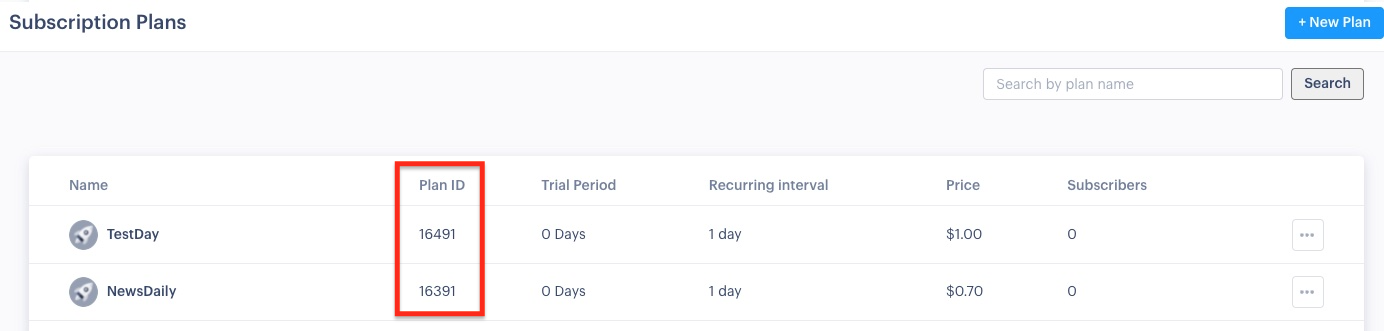
Identify the plan Plan ID you want to sell from your Paddle dashboard and use it to create a SKU.

3. Add the SKU to a Permission
4. Create a web checkout page
You can now create a Paddle web checkout page using the following code snippet.
Make sure the value for
productis the same as the Plan ID used above to create the SKU and that thecustom_idin thepassthroughvariable contains thecustom_idyou will use in your app to identify the user.
<div class="section">
PADDLE TEST
<a href="#!" id="buy">Buy now!</a>
<script type="text/javascript">
function openCheckout() {
Paddle.Checkout.open({
product: 16491,
passthrough: '{"custom_id": "my_custom_userid"}',
});
}
document
.getElementById("buy")
.addEventListener("click", openCheckout, false);
</script>
</div>
<script src="https://cdn.paddle.com/paddle/paddle.js"></script>
<script type="text/javascript">
Paddle.Environment.set('sandbox'); // only do this on sandbox testing.
Paddle.Setup({ vendor: 3264 });
</script>
Next connect the user in your application.
Glassfy.connectCustomSubscriber("my_custom_userid") { error in
// handle error.
}
[Glassfy connectCustomSubscriber:@"my_custom_userid" withCompletion:nil];
await Glassfy.connectCustomSubscriber("my_custom_userid");
In the passtrough the following attributions parameters are supported and propagated over the webhooks and connectors
| Id | Description |
|---|---|
| singularid | Singular Identifier |
| clevertapid | Clevertap Identifier |
| amplitude_userid | Amplitude User Identifier |
| amplitude_deviceid | Amplitude Device Identifier |
| ip | IP address |
| appsflyerid | AppsFlyer Identifier |
| mixpanel_distinctid | Mixpanel Distinct Identifier |
| particleid | Particle Identifier |
| onesignalid | OneSignal Identifier |
| airship_channelid | Airship channel Identifier |
| adjustid | Adjust Identifier |
| appsflyerid | AppsFlyer Identifier |
| fb_anonid | Facebook anonymous Identifier |
| firebase_appinstanceid | Firebase Identifier |
| iterable_userid | Iterable user Identifier |
Updated 8 months ago
What’s Next
